INTRODUCCION A LA PROGRAMACION
PROGRAMACION HTML
QUERIDOS ESTUDIANTES CON CARIÑO LOS INVITO A VER EL SIGUIENTE VIDEO
PRIMER PERIODO 2017
Estandares de Educación
1. Resuma en tu cuaderno el concepto de:
a. html
b. URL
c. Http
d. Sitio Web
e. Hipertexto
Puede ayudarte con el siguiente link, resumir mediante un mapa gráfico (coloca el link en tu navegador)
http://www.gestiopolis.com/7-consejos-para-elegir-temas-para-hacer-tu-blog/
http://www.chaujefe.com/como-elegir-el-tema-correcto-para-crear-un-blog-exitoso/
- Una vez tenga conocimiento de los contenidos analizamos: Programación HTML.
- Cómo escribir códigos html y crear páginas Web?
Para ello se puede ayudar del siguiente link
http://aprenderaprogramar.com/index.php?option=com_attachments&task=download&id=398
Actividad: búsqueda en internet, resumen y socializar.
ACTIVIDAD 1. ENCABEZADOS Y FORMATO DE TEXTO
ACTIVIDAD 2: MARGENES-ATRIBUTOS DE BODY
ACTIVIDAD 2: MARGENES-ATRIBUTOS DE BODY
Actividad Práctica 3
1. Apertura de Carpeta de trabajo
2. Creación y configuración de un documento HTML
3. Primeros pasos para la creación.
MARQUEE: marquesinas
Primero vamos a colocar las etiquetas en nuestro cuaderno y después las aplicamos.
Con ayuda del siguiente sitio en la web vamos a prácticar.
Ejemplo donde podemos apreciar en una pagina Web:
http://narino.info/2017/02/26/luis-colmenares-responde-las-declaraciones-hicieron-padres-carlos-cardenas-jessy-quintero/
Ejemplo donde podemos apreciar en una pagina Web:
http://narino.info/2017/02/26/luis-colmenares-responde-las-declaraciones-hicieron-padres-carlos-cardenas-jessy-quintero/
Ejercicio propuesto:
Vamos a crear 10 frases relacionadas con nuestra institución y sus 45 años. en cada una debemos aplicar una forma de marquesina propuesta en el link.
Posibles frases:
DE LO BUENO LO MEJOR FRONTERISTA SI SEÑOR
POR EL ESFUERZO A LA META
FORMANDO JUVENTUDES PARA UN MAÑANA
FORMAMOS EN VALORES
BUSCAMOS LA EXCELENCIA
LOS MEJORES EN EL DEPARTAMENTO DE ARAUCA
UN ORGULLO SER FRONTERISTA
ORDEN, DISCIPLINA Y EXCELENCIA DESTACAN AL FRONTERISTA
ETC...
A continuación vamos a buscar otras aplicaciones de las marquesinas. Mas divertidas y enocionantes:
Link, de él sacamos las que no encontramos en el link anterior., es decir TEXTOS EN MOVIMIENTO CON GIFS ANIMADOS.
EVALUACIÓN TEORICA DE HTML BASICOS
Desarrolla en una hoja colocando solo las respuestas
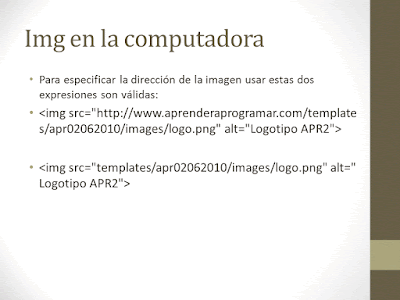
ETIQUETAS PARA IMAGEN
A continuación vamos a conocer y aplicar las etiquetas y los atributos para las imagenes y desarrollar el ejercicio propuesto
¿COMO HACER LISTAS Y MENUS EN HTML?
Para aprender a aplicar las listas y menús en html, debemos empezar por aprender los códigos
Vamos a escribir y analizar la estructura, nos valemos de un archivo en PDF que se enlaza a continuación
LISTAS Y MENUS
EJERCICIO PRACTICO
Realizar una encuesta con 5 a 10 indicadores donde utiliza un formulario y donde se marca la respuesta. ejemplo
Realizar el siguiente ejercicio y enviar para ser visto directamente en el navegador. Utilice fuentes, formatos de fuente y alineaciones
Guardar el documento como Evaluación y su nombre
ACTIVIDAD 2
ETIQUETAS DE LISTA
LAS VIÑETAS
Se inician con - OL- y cada una de las lineas -li-respectivamente con la etiqueta de entrada y cierre. recuerde que van dentro de los simbolos <>
por ejemplO
TIPOS DE VIÑETAS, se utilizan con el atributo type por ejemplo
-ol type="circle"-
- circle
- square
- disc
LOS NUMEROS
"Se inician con UL cada una de las lineas -li- respectivamente con la etiqueta de entrada y cierre
tipos de numeraciones: los mas usados -ul type="A"-
- 1 orden numérico
- a orden alfabético minúscula
- A orden alfabético mayúscula
Ejercicio propuesto
CUARTO PERIODO
PAGINA WEB HTML DE EMPRENDIMIENTO
HACER UN MENU:
Para la realización del menu vamos atener en cuenta el estilo de actualización automática CSS.
Aqui puede ampliar la información
http://es.html.net/tutorials/html/lesson12.php
Aqui puede ampliar la información
http://es.html.net/tutorials/html/lesson12.php
TERMINOS:
none: Ninguno
class: Identificador a nivel de documento html, lista de clases separadas por espacios.
dir: dirección del texto
nav: Conjunto de enlaces de navegación
div: división o sección de un documento html
id: único a nivel del documento
para efectos de programación en la primera parte de mi bloc de Notas debemos determinar el Stylo:
Iniciaremos con la programación del stylo en CSS, tomo como guía el siguiente:
A continuación del mismo documento desarrollamos la programación para la listas, tome como guía los siguientes datos y verifique:
Aplique ahora en su proyecto haciendo la respectiva edición de información de acuerdo a los colores, fuentes y combinaciones de su trabajo.
Para ello es necesario tener en cuenta algunos aspectos. vamos a ingresar al siguiente sitio para documentanos:
http://es.html.net/tutorials/html/lesson13.php
https://www.youtube.com/watch?v=sXvkNhpvxvE GOOGLE SITE.
OTROS SITIOS DE INTERES
https://www.youtube.com/watch?v=me8cjBqtu98
https://www.youtube.com/watch?v=SMlT8qt-Poo
EXPERIENCIAS HÁGASE LA LUZ
guia de trabajo Hagase la Luz
EXPERIENCIA 1. CIRCUITO LED.
1. Analiza la lectura y desarrolla el ejercicio de INSTRUCCION
2. Identifica los elementos de trabajo y su funcionalidad.Escribela
3. Cómo utilizar la protoboard? para ello nos valemos del siguiente link
2. Identifica los elementos de trabajo y su funcionalidad.Escribela
3. Cómo utilizar la protoboard? para ello nos valemos del siguiente link
http://youtube.com/watch?v=edIK0Qlw33k.
Realiza un boceto en tu cuaderno para que no olvide el contenido. identifica los nodos o buses y como están distribuidos en la protoboard.
4. Diseñar el circuito a realizar e interpretarlo. parte positiva-negativa
5. Montar el circuito en la protoboard. Ensaye y verifique bien antes de conectar a la bateria. Recuerde que el LED sólo a la batería se quema.
6. Desarrolle el complemento teórico 1 y 2 del folleto: MODULO EDUCATIVO, de construcción de Robot para estudiantes.
7. Presentación de un informe elaborado en HTML, debe incluir fotos y videos de los procesos. No olvide seguir los modelos dados en el blog.
8. En el informe incluir los aspectos que le gustaron, lo que no le gusto y que se puede mejorar.
9. Evaluación
10. Análisis de resultados y refuerzo
TENGA EN CUENTA
Realiza ahora el proceso, iniciando con la resistencia. Luego el Led recordando que tiene polaridad ( la punta mas larga en positiva). Seguidamente los cables hacia la alimentación positiva y el otro en la alimentación negativa. Se hace necesario hacer un puente en la misma linea del led negativo hacia el negativo de los alimentadores (extreno de afuera).
Realiza un boceto en tu cuaderno para que no olvide el contenido. identifica los nodos o buses y como están distribuidos en la protoboard.
4. Diseñar el circuito a realizar e interpretarlo. parte positiva-negativa
5. Montar el circuito en la protoboard. Ensaye y verifique bien antes de conectar a la bateria. Recuerde que el LED sólo a la batería se quema.
6. Desarrolle el complemento teórico 1 y 2 del folleto: MODULO EDUCATIVO, de construcción de Robot para estudiantes.
7. Presentación de un informe elaborado en HTML, debe incluir fotos y videos de los procesos. No olvide seguir los modelos dados en el blog.
8. En el informe incluir los aspectos que le gustaron, lo que no le gusto y que se puede mejorar.
9. Evaluación
10. Análisis de resultados y refuerzo
TENGA EN CUENTA
Realiza ahora el proceso, iniciando con la resistencia. Luego el Led recordando que tiene polaridad ( la punta mas larga en positiva). Seguidamente los cables hacia la alimentación positiva y el otro en la alimentación negativa. Se hace necesario hacer un puente en la misma linea del led negativo hacia el negativo de los alimentadores (extreno de afuera).
Por último conectamos a la batería y comprobamos que enciende.
MEDIOS DE AYUDA
Pide a la profesora exponga un video explicativo.
TALLER COMPLEMENTARIO
ROBOTICA
Esquema para hacer un texto instructivo.
El documento debe hacerse en Html, al momento de guardarse como instrucciones Robot. debe incluir imagen.
LAS TIC
< La REvolución Virtual, El precio de lo gratuito;
https://www.youtube.com/watch?v=9CghMhaNdZI
TERCER PERIODO
ACTIVIDAD
Realizar los siguientes para paso para lograr armar una figura
a leer: Lectura instructiva.
Las instrucciones están presentes en nuestra vida cotidiana tanto en la escuela como fura de ella. El desarrollo científico y tecnológico de los últimos tiempos exige cada vez mas la intervención del discurso instruccional en tareas que antes se desarrollaban en contacto con otras personas. Pensemos en ejemplos cotidianos al servicio de reparaciones telefónicas o el servicio de información, la búsqueda de información de nuestras cuentas bancarias a través de Internet, el ajero automático, entre muchos otros casos.
Las características principales de los textos instructivos son:
- Formato especial
- desarrollo de procedimientos compuestos por pasos que deben cumplirse para conseguir un resultado. En algunos casos la secuencia de pasos es fija y en otros hay varias secuencias alternativas (como en los procesadores de texto)
- Se utiliza el infinitivo, el modo imperativo (prender la computadora o prenda la computadora). o las formas impersonales (se prende la computadora).
- Se utilizan marcas gráficas como números, asteriscos o guiones para diferenciar o secuenciar la serie de pasos.
- Acompañamiento de imágenes como números, asteriscos guiones para diferenciar o secuenciar la serie de pasos.
- Acompañamiento de imágenes para reforzar o clarificar los pasos a seguir.
http//formaciondocente.idoneos.com/indez.php/Did%C3%A1ctica_de_la_lengua/Tipos_de_textos/Texto_instructivo.
REFLEXIONAR
- Cual es el propósito de un texto instructivo?
- Cuáles son las características de los textos instructivos
- Cuál es la importancia de estos textos?
- Qué textos instructivos conoces?
ACTIVIDAD
Sigue las instrucciones de tu maestro para realizar un minirobot.
Posteriormente en tu computadora y con ayuda de tus compañeros indica las instrucciones o plan de trabajo necesario para poder armar el mini robot.
para hacerlo tenga en cuenta el siguiente modelo para la hoja
2. Pidele a un compañero(a) que te indique las instrucciones sobre como manejar una Motocicleta. Escribe lo que te indica.
ACTIVIDAD A DESARROLLAR 4 PERIODO
Desarrollar un juego sobre la temática de ingles y tecnologia para colocar en el blogger
Para ello vamos a desarrollar el juego de QUIEN QUIERE SER MILLONARIO, una imitación a desarrollarlo en el programa de powerpoint, y con los mismos contenidos un CONCÉNTRESE las recomendaciones son las siguientes
1. Numero de preguntas 16 y las debidas respuestas
2. Incluir las ayudas
3. Tiempo a emplear 4 días es decir 8 horas de clase
4. El juego debe ser expuesto y ejecutado por otros estudiantes
5. no se limita el numero de diapositivas, va de acuerdo al diseño de su juego.
6. llevar el nombre de quien lo elabora.
7. colocarlo en el blogger, como documento adjunto
8. se va rebajando 0,5 si en las clase no desarrolla ninguna aplicación.
Se tendrá en cuenta para su valoración
a. creatividad
b. contenidos completos
c. fuentes e imágenes acordes
d. cumplimiento en el tiempo
e. Avances en cada clase
f. contenido apropiado sobre el juego y Html vistos
TEMATICA
Se debe incluir la temática de inglés y de tecnología.
El proceso será mediante seguimiento de procesos, tomando como base un video de Youtube.
recomendados:
https://www.youtube.com/watch?v=h6ibPCLQLCU
https://www.youtube.com/watch?v=mgrFp5tReYg
https://www.youtube.com/watch?v=bI2GieRGsZA
Así mismo puede buscar otros en la Red.
Debes dar clic al link, descargar, abrir el archivo y buscar tu grado
ESTAS SON MIS NOTAS DEL SEGUNDO PERIODO DE INFORMATICA
Desarrollar la siguiente tabla teniendo en cuenta las etiquetas y atributos de html para tablas
Esta tabla representa el horario de clase de acuerdo a las actividades que se desarrollan en nuestra institución.
REPASO DE CONTENIDOS
elaborar una tabla en html con los resultados y enviar por el corro del area de sistemas.
cualquier inquietud puede ayudarse con los contenidos de este sitio Plazo de entrega 3 días después de esta fecha junio 15 de 2015.
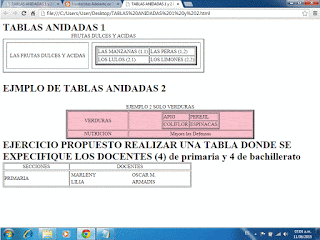
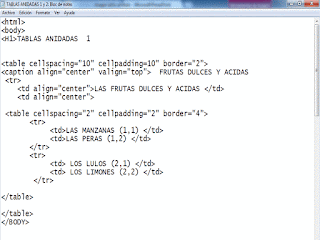
TABLAS ANIDADAS


ACTIVIDAD PROPUESTA
1. Conseguir los datos de una hoja de Vida de un pariente
2. llevar los datos a clase
3. Llenar la hoja con el estilo propuesta con programación HTML
4. la tabla esta con bordes para que visualice la estructura, pero al momento de entregarla terminada no debe tener ningún borde = "0"
4. puede elegir cuan de los dos modelos hacer
5. Presentar la información para su valoración
Tenga en cuenta que tenemos los apuntes de nuestro cuaderno consúltelo para hacerla, es un medio de estudio importante. Evite copiar de internet. Además en este sitio encuentra ayudas también.
TALLER INICIANDO TABLAS CON HTML GRADO DÉCIMO
Para recordar las etiquetas vistas vamos a realizar la siguiente actividad
TABLAS IRREGULARES
VEAMOS COMO QUEDA EN BLOC DE NOTAS
ALINEACIÓN EN CELDA-HORIZONTAL
- alineación en el centro
- alineado a la derecha
ALINEACIÓN VERTICAL
- alineado parte superior
- alineado centrado: no hay que hacer nada, por defecto queda, pero puede usar
- Alineación parte inferior
otras etiquetas
para colocar espacios entre las celdas. Ej: no hay espacio entre las celdas - quiere decir el lugar que ocupa la tabla de acuerdo al ancho de la ventana, de coloca dentro de los atributos de la tabla
colocar el color del borde color de la celda.
ACTIVIDAD
- Realizar los ejercicios propuestos
ACTIVIDAD PARA USAR ETIQUETAS BASICAS DE HTML
1. Buscar datos de su personaje favorito e imágenes y guardar en el drive o en USB para traerlas a clase.
2. Organizar la información de la siguiente manera
a. titulo: En tamaño de fuente grande, alineación centrado fuente Arial Black size 4 y en negrita
b. subtitulo: subrayados tamaño 2, fuente verdana, y en negrita
c. Imágenes: una centrada y otra a la derecha en tamaño de Web Pequeña
d. Colocar una linea después del titulo en color Rojo y tamaño 2 ancho 70%
e. Debe tener presente las etiquetas vistas y las que se refuerzan en clase.
e. Guardar el documento con el nombre de Biografía y el nombre del personajes
f. El asunto en un documento adjunto debe ser Ejercicio 2 su nombre y el grado.
g. Tiempo para presentación 3 horas de clase. Debe ser enviado o compartido por el Drive y guardar en html y texto. Debe crear una carpeta específica para las imágenes
vamos a practicas
Leer mas...
PROYECTO: SITIO WEB CON PROGRAMACION HTMLTABLAS 2
TEMA A DESARROLLAR: GUÍA TURÍSTICA DE UN PAÍS
INDICADOR: Desarrollar destreza en el uso tablas, etiquetas y procesos para elaborar un sitio web con programación Html y exponerlo.
ACTIVIDADES A DESARROLLAR: (ubicación DRIVE)
1. Crear la carpeta del proyecto, e incluir aquí el Archivo de presentación, con el nombre de INDEX.html
2. crear las subcarpetas así: imágenes, videos, textos, comidas, personajes destacados
3. Descargar a las sus contenidos a medida que los vaya encontrando.
4. Tiempo de duración 3 semanas, 6 horas
5. En cada clase debe desarrollar un proceso, estos trabajos deben ser calificados en forma presencial y deben ser guardados en el DRIVE
a. Hoja de presentación (2 horas) Bosquejo General
b. Parte cultural (2h)
c. Sitios Turísticos (2h)
d. Vinculación de todas las horas (2)
e. Presentación del proyecto
EVALUACIÓN
Proyectos presentados en la fecha indicada se califican con 5, siempre y cuando cumpla con todos los criterios de evaluación así:
a. Aplicación de tablas: Tener en cuenta el modelo
b. Distribución del contenido
c. Creatividad y Armonía en su contenido
d. Navegabilidad
e. compartir
f. realización de correcciones
Si lo presenta en tiempo extemporáneo, su nota sera sobre 4.0.
Si no presenta el trabajo su nota será de 1
OBSERVACION. Se recomienda aplicar la URBANIDAD TECNOLOGICA, durante todo los momento en los cuales se da uso de dispositivos o medios tecnológicos o en encuentros. Cada llamado de atención tiene rebaja en su comportamiento de 0.2 según las mallas curriculares.
Anotaciones en el cuaderno de comportamiento que haga referencia al mal uso de la tecnología, repercute en la calificación final de Tecnología dentro del items de ACTITUD (Comportamiento).
PROCESO CON CODIGOS DE AYUDA
insertar un presentación de una pagina de internet:
http//www.kizoa.com sitio para crear diapostivas, video,introducciones, etc.
PROGRAMACIÓN EN HTML

























33 comentarios:
dannakamilarangeld.wix.com/windturbines
DANNA RANGEL 1001
http://aruallael.wix.com/thepowerofthewind
Laura Leal 10.01
http://avanceambiental.blogspot.com/
http://proyectoparaelfuturo.blogspot.com/2015/07/introduccion.html
Todo bien, todo bonito.
http://proyectohybridcars2015.blogspot.com
http://iinglestecnologia.blogspot.com/2015/07/introduccion.html
Emdi Duran 10-01
http://isajirodri.blogspot.com/
http://stefanysepulveda2.wix.com/eco-design-windturbi
Stefany Sepulveda/1001
http://projectenglishinformatics.blogspot.com/2015/07/realizaremos-un-proyecto-de-consulta.html
http://hybridcarsenglish15.blogspot.com/2015/07/introduccion.html
http://pryectwindmills.blogspot.com/
http://johanacamargo11.blogspot.com/
http://diegosalinas11.blogspot.com/2015/07/blog-post.html
Diego Salinas
http://loscarroshibridos.blogspot.com/2015/08/los-carros-hibrdos.html
http://aruallael.wix.com/thepowerofthewind#!kind/cjg9
http://hernandoivanfs.wix.com/biovillage
http://dxiomaraaaaa.blogspot.com.co/2015/09/inicio.html
http://carroshibridosblog.blogspot.com.co
http://informacionpaneles.blogspot.com.co/
http://englishandwindfarm.blogspot.com.co/2015/07/introduccion.html
http://quirogaaac.blogspot.com.co/
http://proyectobiomasspowerplants.blogspot.com.co/
http://biomaspowerplants.blogspot.com.co/
http://hybrids-22cars.blogspot.com.co/
http://hybrids-22cars.blogspot.com.co/
http://ratapicha.blogspot.com.co/
Publicar un comentario